VPS 4: Desplegando un dashboard de estadísticas en tiempo real
Posted on January 31, 2025 • 2 minutes • 299 words • Other languages: English
Esta es la cuarta parte de mi serie de blogs sobre VPS .
Glances con Docker Compose
Ya es hora de desplegar nuestro primer proyecto: un dashboard de estadísticas en tiempo real del servidor. Vamos a usar Glances , una herramienta liviana basada en Python.
-
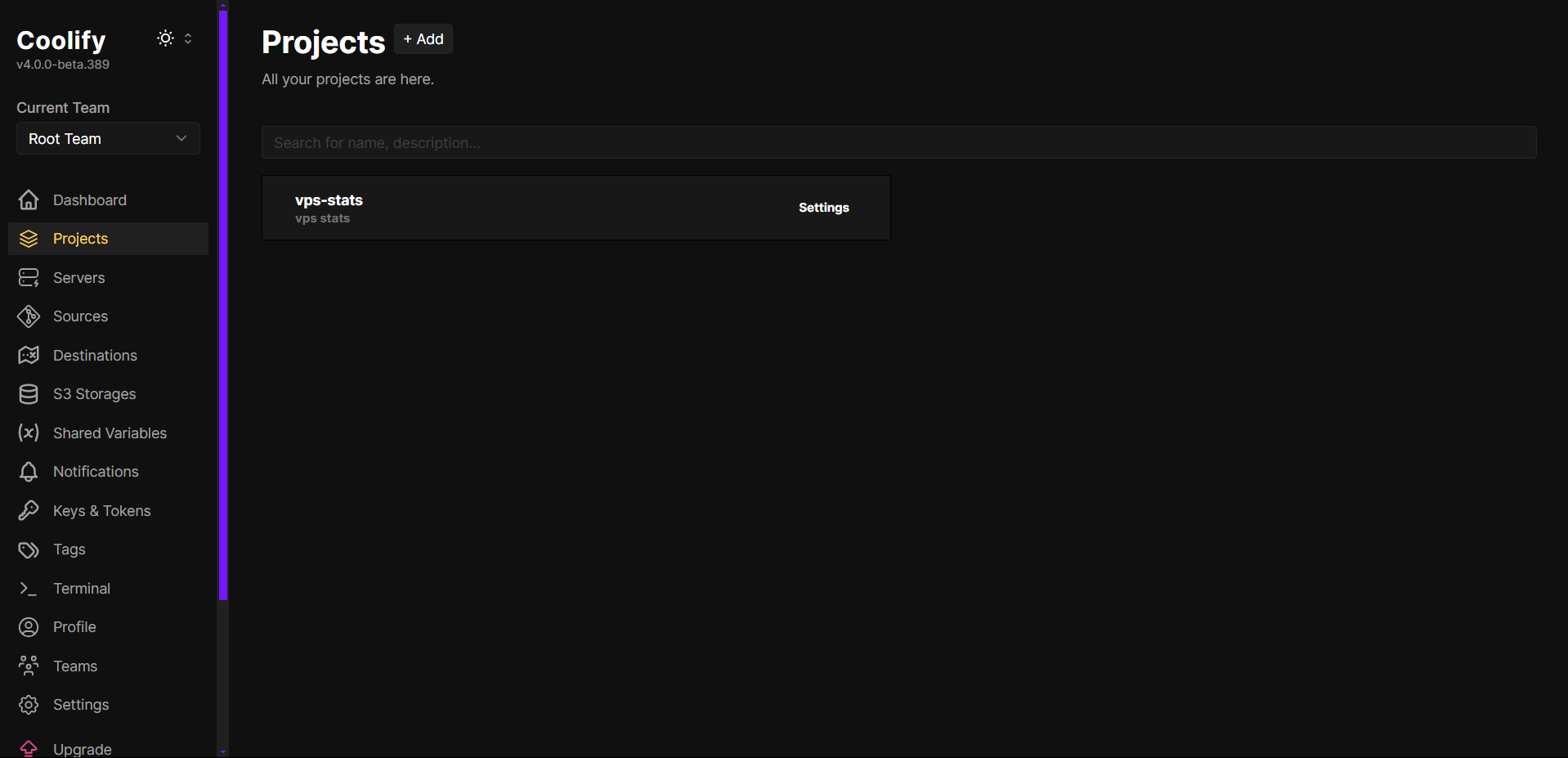
Creá un nuevo proyecto: Llamalo
vps-stats. Por defecto, estará en unEnvironment: Production.
-
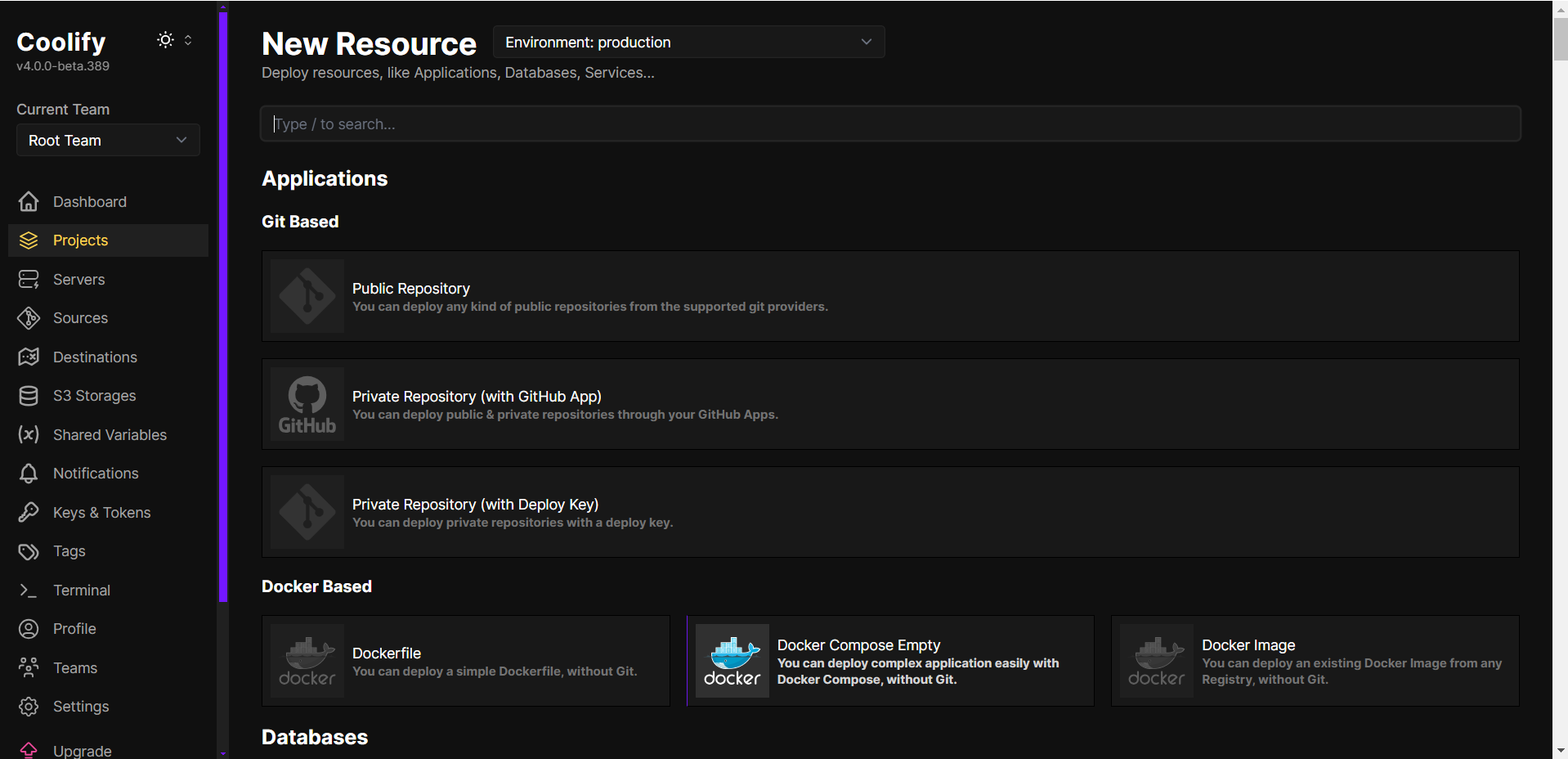
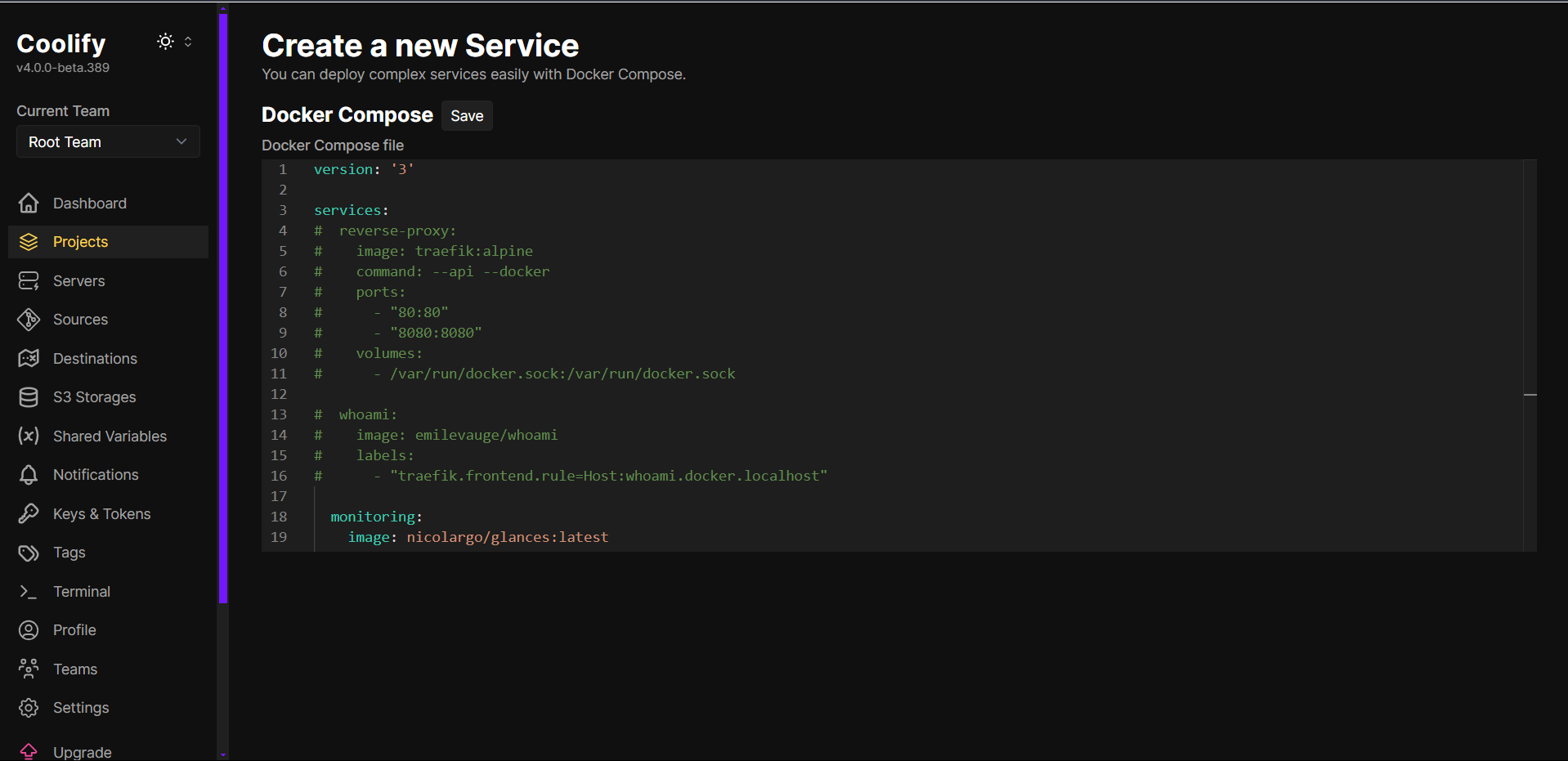
Añadir recurso: Elegí Docker Compose.

-
Pegá el archivo glances YAML : Tenés que adaptarlo un poco para Coolify. Acá la versión final que funciona:
version: '3' services: monitoring: image: nicolargo/glances:latest restart: always pid: host volumes: - /var/run/docker.sock:/var/run/docker.sock - /etc/os-release:/etc/os-release:ro environment: - "GLANCES_OPT=-w"
-
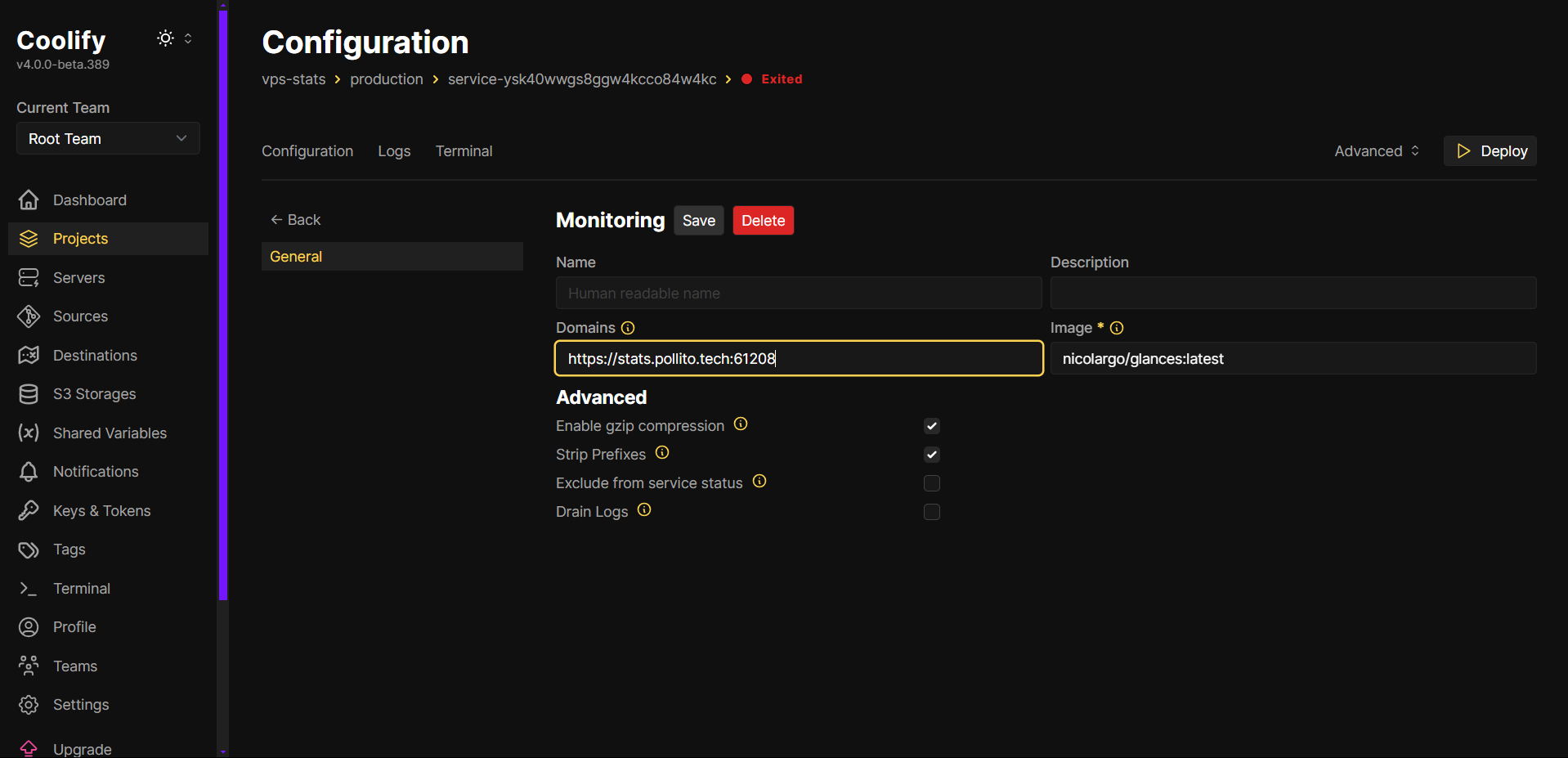
Configurá el dominio y despliegue:
stats.yourdomain.com:61208
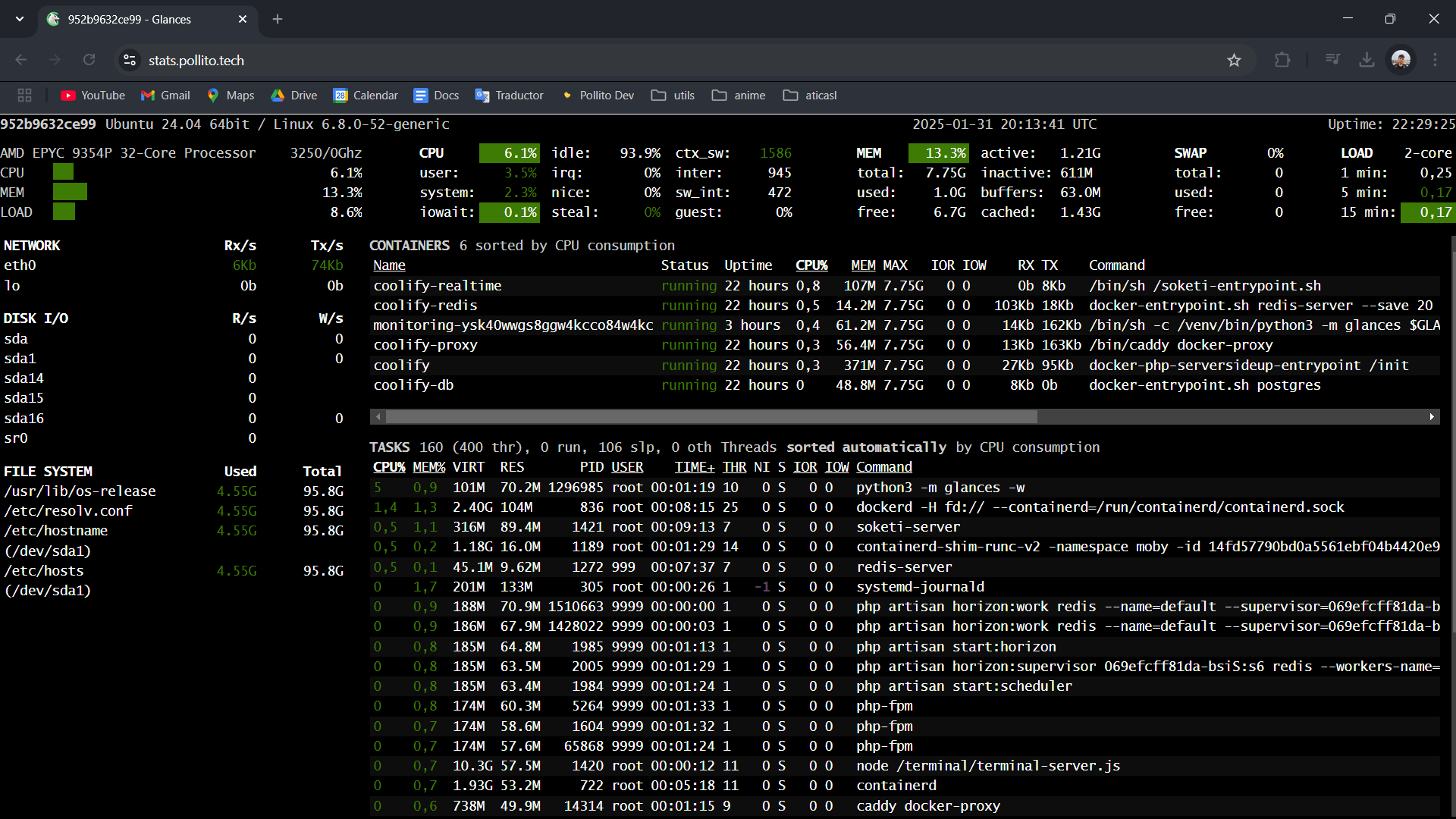
Una vez en línea, visitá stats.yourdomain.com para ver tu dashboard.

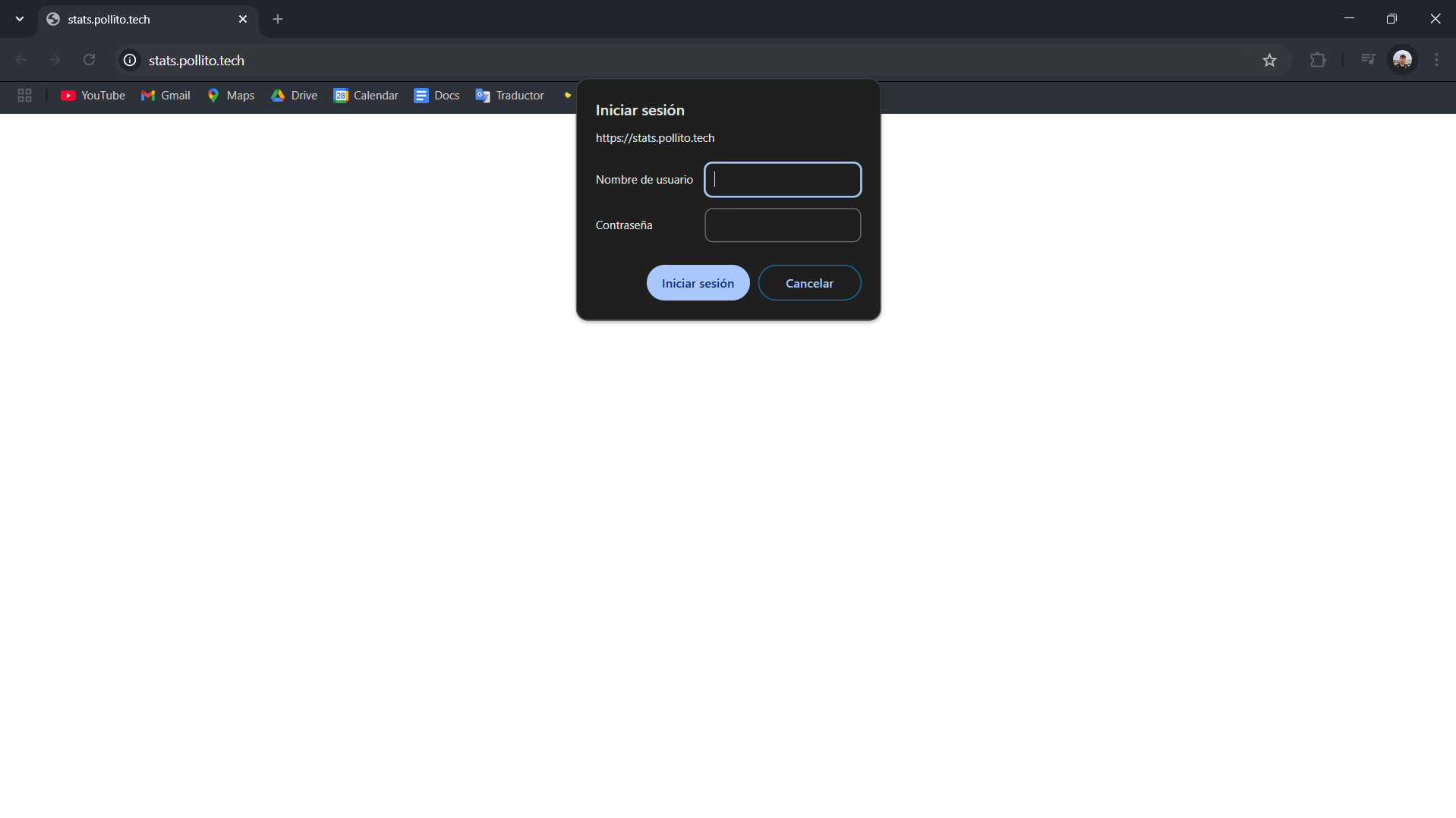
Protección con Caddy Basic Auth
¿Por qué?
- El dashboard expone métricas del servidor que pueden ser sensibles y no deberían ser públicas.
- Es un buen ejercicio.
Generación de un hashed password
Caddy tiene un comando incorporado caddy hash-password
caddy hash-password
[-p, --plaintext <password>]
[-a, --algorithm <name>]
Si por alguna razón tenés Caddy instalado en tu máquina, podés ejecutarlo ahí. Yo no tengo Caddy en mi máquina, pero el VPS tiene Docker instalado, así que podemos:
- Ingresar al VPS:
ssh user-with-sudo@yourdomain.com
- Levantar un contenedor Docker:
sudo docker run --rm caddy caddy hash-password -p "yoursupersecretpassword"
- Copiar el hash bcrypt que se genere (empieza con
$2b$). - Salir.
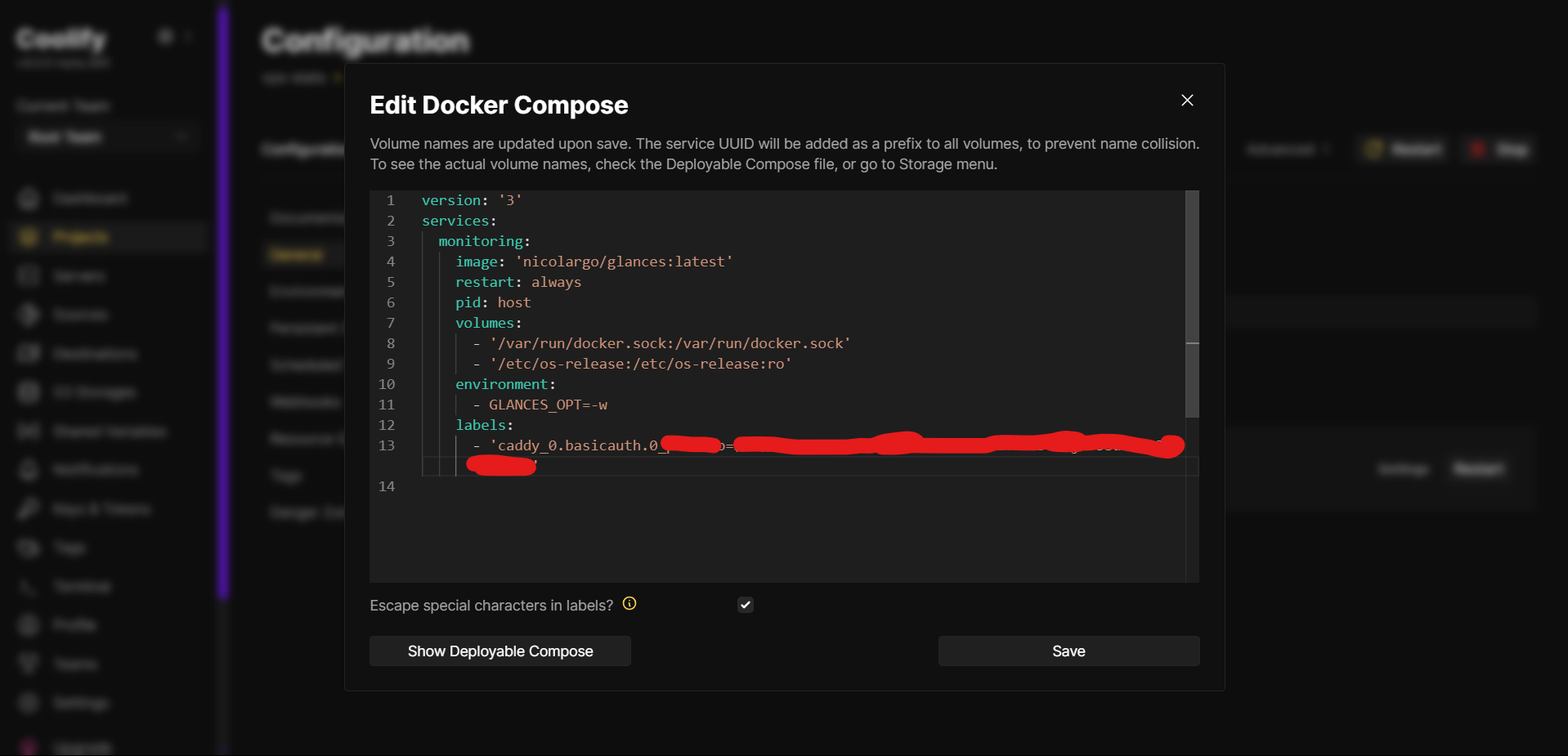
Agregá al servicio docker-compose.yml la etiqueta caddy
Ahora, el archivo debería quedar algo así:
version: '3'
services:
monitoring:
image: 'nicolargo/glances:latest'
restart: always
pid: host
volumes:
- '/var/run/docker.sock:/var/run/docker.sock'
- '/etc/os-release:/etc/os-release:ro'
environment:
- GLANCES_OPT=-w
labels:
- 'caddy_0.basicauth.0_YOURUSERHERE=YOURHASHEDPASSWORDHERE'

Reiniciá el servicio y visitá stats.yourdomain.com. Ahora deberías ver un prompt de autenticación.